Html5 Canvas之arc函数图示详解
本文共 287 字,大约阅读时间需要 1 分钟。
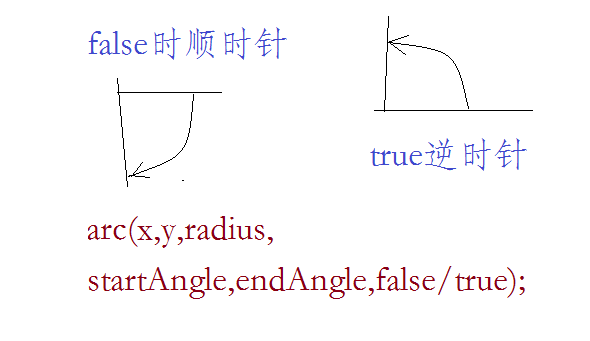
在不变换坐标系的情况下,arc函数画弧的方向如下图所示:

举例来说,arc(x,y,r,Math.PI/6,Math.PI/3,false);是以x,y为圆心,r为半径,从x正轴顺时针30度为起始角,到x正轴顺时针60度为终止角画弧;
arc(x,y,r,Math.PI/4,Math.PI/2,true);是以x,y为圆心,r为半径,从x正轴逆时针45度为起始角,到x正轴顺时针90度为终止角画弧。
本文转自张昺华-sky博客园博客,原文链接:http://www.cnblogs.com/xiandedanteng/p/7492756.html,如需转载请自行联系原作者
你可能感兴趣的文章
DIRECTSHOW在VS2005中PVOID64问题和配置问题
查看>>
MapReduce的模式,算法以及用例
查看>>
《Advanced Linux Programming》读书笔记(1)
查看>>
zabbix agent item
查看>>
一步一步学习SignalR进行实时通信_7_非代理
查看>>
AOL重组为两大业务部门 全球裁员500人
查看>>
字符设备与块设备的区别
查看>>
为什么我弃用GNOME转向KDE(2)
查看>>
Redis学习记录初篇
查看>>
爬虫案例若干-爬取CSDN博文,糗事百科段子以及淘宝的图片
查看>>
Web实时通信技术
查看>>
第三章 计算机及服务器硬件组成结合企业运维场景 总结
查看>>
IntelliJ IDEA解决Tomcal启动报错
查看>>
默认虚拟主机设置
查看>>
php中的短标签 太坑人了
查看>>
[译] 可维护的 ETL:使管道更容易支持和扩展的技巧
查看>>
### 继承 ###
查看>>
数组扩展方法之求和
查看>>
astah-professional-7_2_0安装
查看>>
函数是对象-有属性有方法
查看>>